So I started looking through my code for my euchre game, and thinking of ways to improve my existing code. Mostly, ways to make this not seem like such a daunting task,
In my main file, which does most of the decisions on how the game is actually played, I have over 11,000 lines of code. Yes, you read that right. 11,000 lines in just one file. That’s insanity. So I got to thinking, I have many objects that I can distribute some of this code through.
Objects I have: CardDeck, EuchreDeck, PlayingCard, EuchreCard, Player, EuchrePlayer
Objects I think I should create: EuchreGame, EuchreHand, EuchreTrick, Stats
(All existing object classes have been translated to Android/Java already. The main code still has not.)
The CardDeck/EuchreDeck includes things like how many cards are in the deck, how to deal the cards, how to “shuffle” the cards
PlayingCard/EuchreCard contains things like the value and suit of the card, a “euchre value” of the euchre card, whether or not the card has been used, if it should display face up or face down, and the image associated with that specific card.
Player/EuchrePlayer has things like the name of the player, how many cards they currently have, what specific cards they have, whether they are human or computer, and their most recently played card.
EuchreGame will have things like the current score of the game, and achievement based variables.
EuchreHand will have things like a trick count for each team, whether or not someone called “alone”
EuchreTrick will have things like what player played which card
Then at the end of each trick, hand, and game, I can just create a new object which will reset the variables instead of resetting them in that already huge mess of code. It will make it look much better, and it will make it much more manageable in the future.
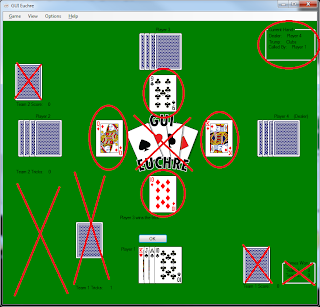
The game also keeps an insane amount of statistics, and displays them all in a single window (not sure how I’m going to display these stats on Android. Right now I have them broken into individual player stats, and team stats. I might have different tabs for each category, or I may have separate layouts depending on phone/tablet) All of these stats can be kept in an object instead of just variables, like they are now.
And there’s a lot of code that belongs in the existing classes which is not there yet. I just went through and marked a bunch of code that should be moved, and I’m sure there’s more. (I’ve only been through a couple hundred lines of the 11,000.)
Things I need to learn/plan/think about:
- How to write an object or variables to a file in Android
- The stats are kept in a file, and read from the file at the opening of the program. I don’t currently know how to do this in Android.
- How to network it
- I want to use Facebook and/or G+ to do something like “Words With Friends” or such games to allow people to play online.
- Do I need a server of my own to do this?
- Can I use the requesting device as a “server”?
- Can I use FB and/or G+ as a server?
- Should I make it live play only, or turn based like Words WF?
- I think making it turn based would be boring, but are people going to sit and play an entire game of euchre without quitting out? Having people constantly quit halfway through would be annoying.
- Maybe have it live, with an option to continue later?
- I have no idea how to do any networking in Android, so in any case I’m going to have a learning curve.
If you have any insight on the above (as a developer who can point me in the right direction for learning, or as a user who has a preference on game play) please leave a comment.